Research Background
Initially, we began with primary and secondary research on childhood poverty in Cincinnati.
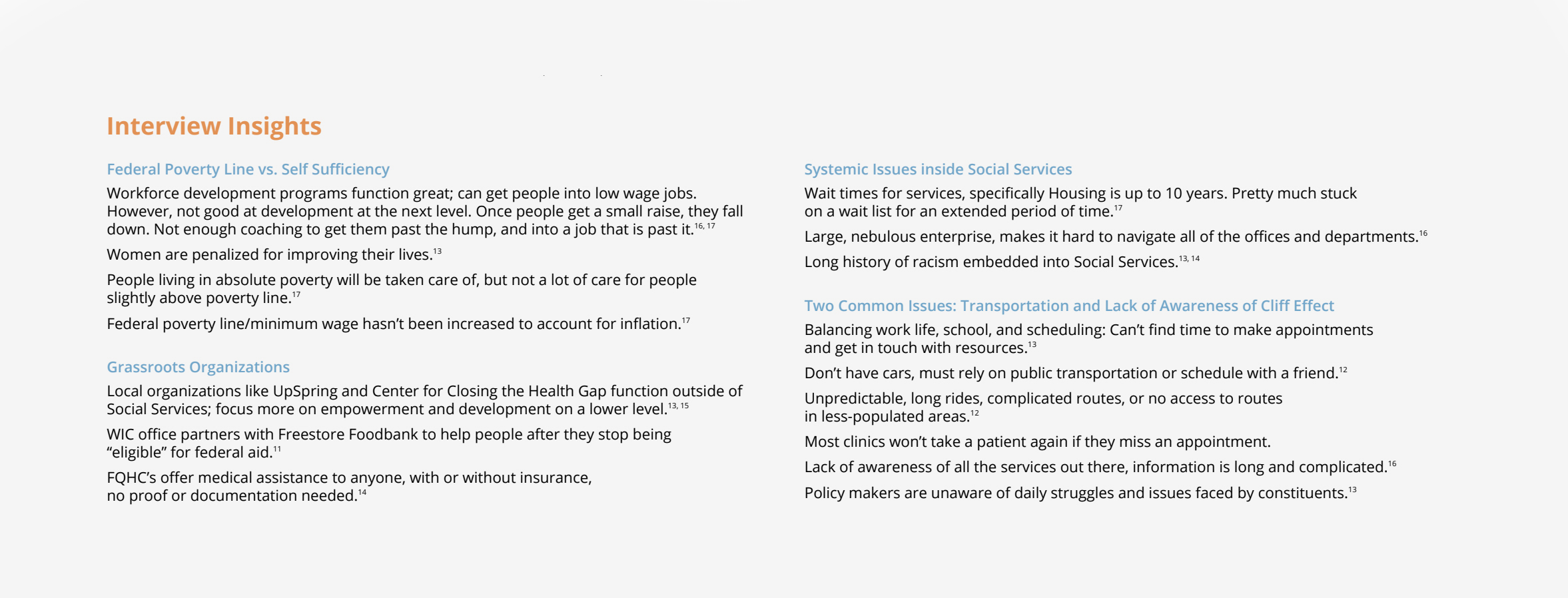
With secondary research, we were able to find common themes in family structure and how the typical household in poverty is one with a single mother. We then conducted primary research by interviewing social workers, volunteers, psychologists, medical practitioners, and government employees. Through these methods of research, we were able to gather our insights and find recurring themes and problem areas that individuals struggled with and found to be pain points in their day to day lives.