Background
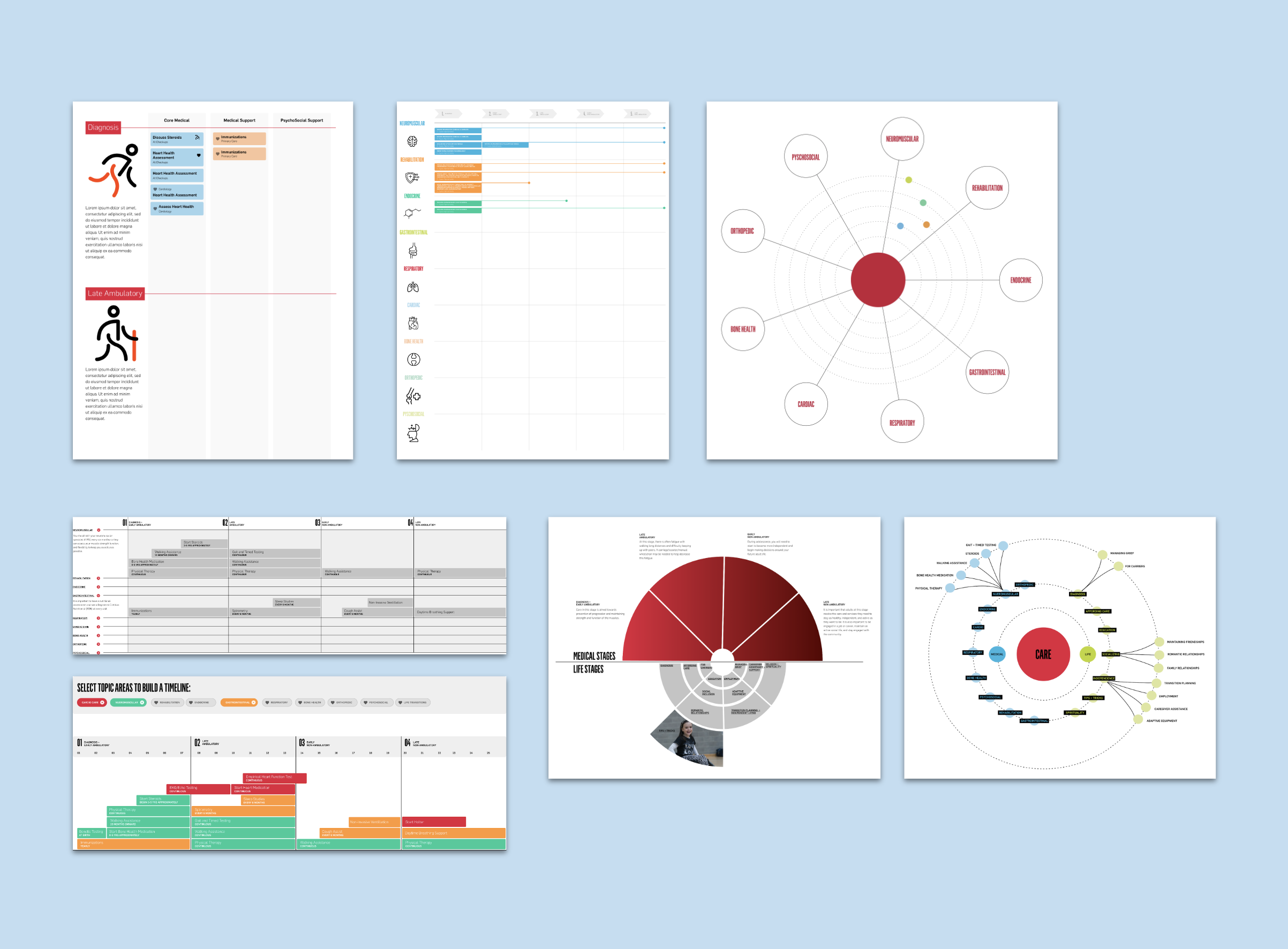
This interactive, web-based Journey Map application will visually educate patients and families about DMD and its treatment path from childhood through adulthood.
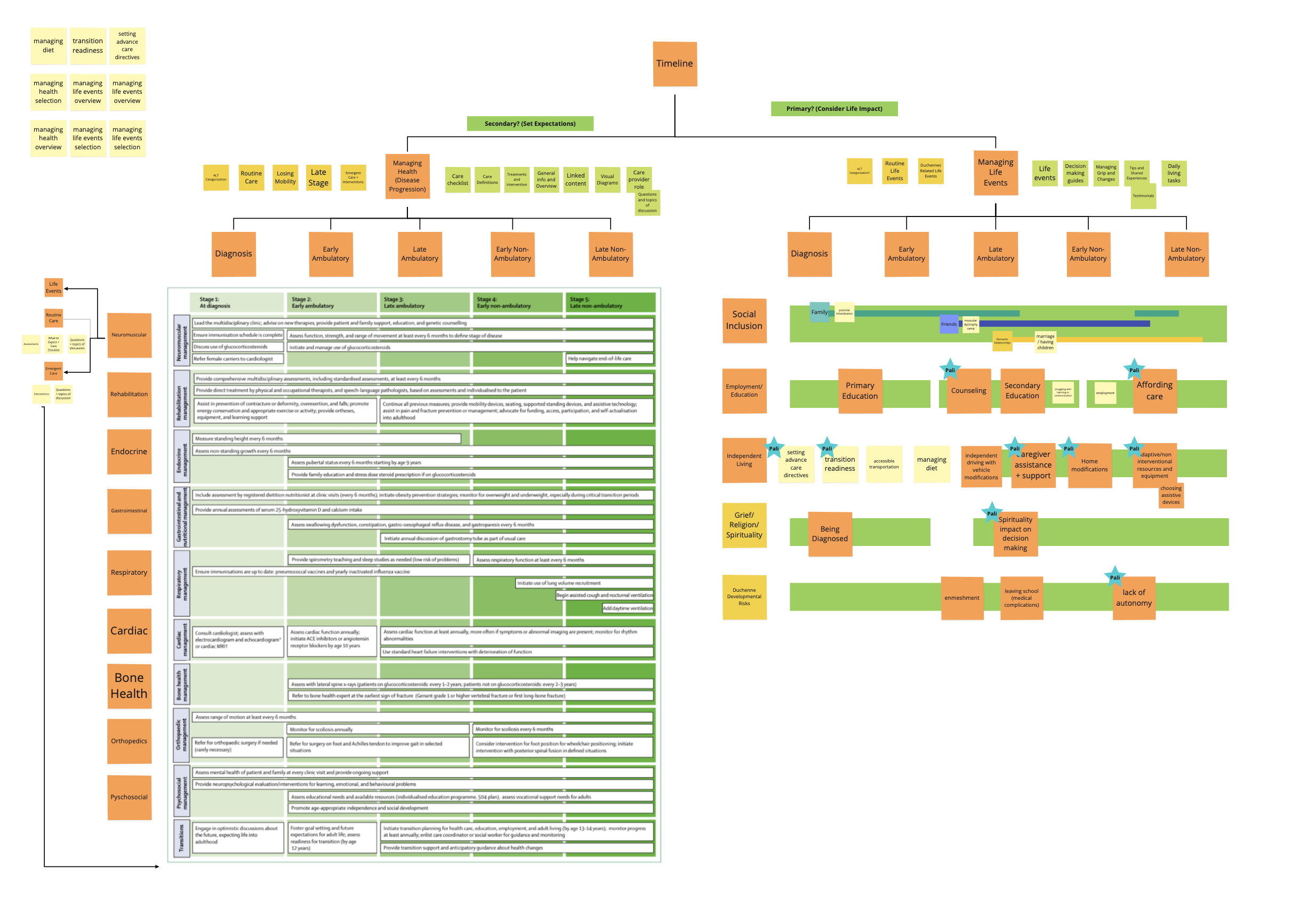
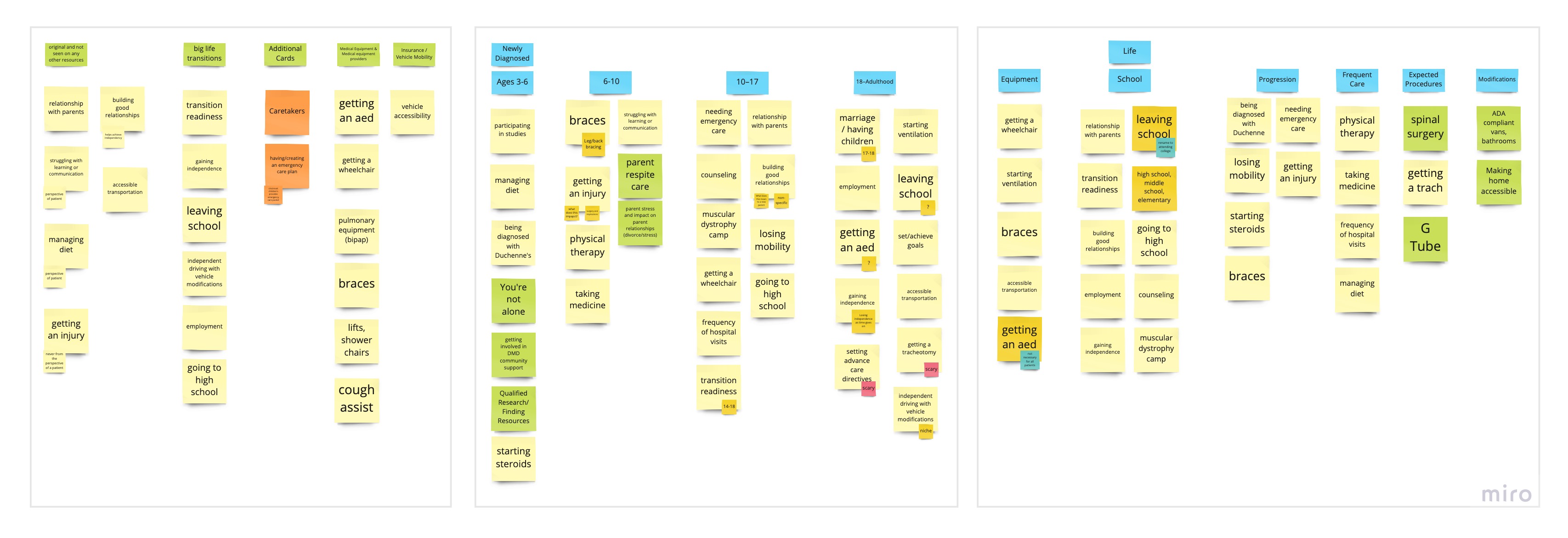
Working with Cincinnati Children’s Division of Palliative Care we explored what a digital journey map tool could look like for patients and families with Duchenne Muscular Dystrophy. This project was a continuation from the previous semester where the team identified unmet needs and came up with the interactive journey map initial concept. Our team continued the research and worked on developing and refining the digital tool.